Formulär¶
Innehåll
Formulär i Saga består av två komponenter, först själva formuläret och sen en widget för att infoga formuläret på en sida. Här tar vi upp hur själva formuläret byggs upp och sen finns formulär-widgeten med övriga widgets.
Varje formulär skapas upp med ett unikt namn och ett språk. Formuläret dyker sen bara upp i formulär-widgeten på sidor med det valda språket.
När en besökare fyllt i formuläret på webbplatsen så skickas svaren via e-post till en vald mottagare. Besökaren skickas sen vidare till en ny sida som antingen specificerats i formuläret eller en inbyggd sida med en vald text.
Formulärseditorn är en av de mest avancerade funktioner som finns i Saga. Förutom flertalet inställningar på själva formuläret så kan flera av dessa sedan ändras när man infogar formulär-widgeten. Detta gör det möjligt att skapa ett generellt formulär för t.ex. anmälningar och sen återanvända formuläret på flera sidor men med olika rubriker, mottagaradresser, m.m.
Observera
Saga har en inbyggd funktion för inköpsförslag/fjärrlån som med fördel kan användas istället för att skapa egna formulär för detta. Den funktionen kan länkas till med länk-widgeten.
Det finns även en speciell widget, Ny låntagarformulär, om man vill låta besökare ansöka om lånekort. Denna widget har fördelen att den, beroende på vilket katalogsystem som används, kan skicka in ansökningarna direkt till bibliotekskatalogen.
Övergripande inställningar¶
Formulärseditorn är uppdelad i två delar, första delen är de övergripande inställningarna som tas upp här nedan och sen en del där man bygger själva formuläret.

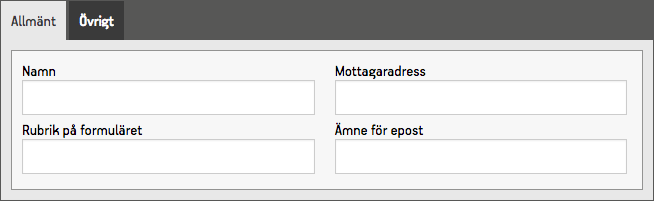
- Namn
- Namnet på formuläret används endast internt i Saga administration när man ska välja ett formulär i formulär-widgeten eller hitta igen sitt formulär i formulärslistan.
- Rubrik
- Rubriken visas upp ovanför formuläret på webbplatsen.
- Mottagaradress
- Den e-postadress som ifyllda formulär ska skickas till.
- Ämne för e-post
- Ämnesraden för det e-postmeddelande som formuläret skickas med.

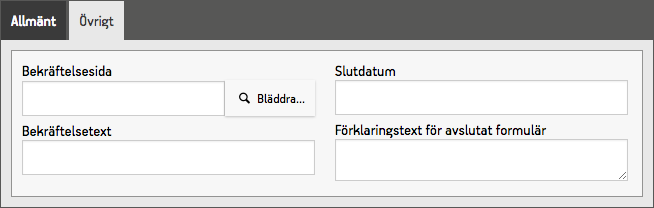
- Bekräftelsesida
- Den sida som besökaren omdirigeras till när formuläret skickas. Anges ingen sida så skickas besökaren till en inbyggd sida med en standardtext istället.
- Bekräftelsetext
- Den text som visas på den inbyggda bekräftelsesidan. Används inte om en specifik bekräftelsesida valts.
- Slutdatum
- Det sista datum som formuläret kan fyllas i. Kan användas för t.ex. tävlingar eller anmälningsformulär som inte är aktuella efter ett visst datum.
- Förklaringstext för avslutat formulär
- En förklaringstext som visas om slutdatumet har passerat.
Formulärfält¶
När man bygger sitt formulär så har man en stor uppsättning fälttyper att välja bland, allt från enkla textrutor till kryssrutor och rullgardinsmenyer.
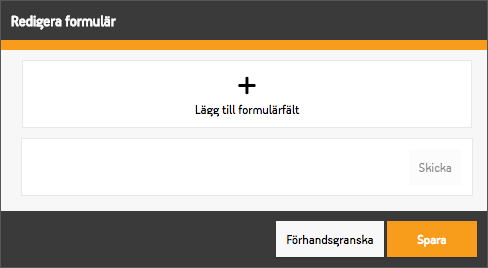
Öppnar man upp ett nytt formulär så börjar man med en tom yta som endast innehåller knappen för att lägga till fler fält och skicka-knappen.

Klickar man på knappen ”Lägg till formulärfält” så öppnas en meny där man kan välja vilket fälttyp som ska läggas till. Dessa är grupperade ”Textfält”, ”Flervalsfält” och ”Övriga”.
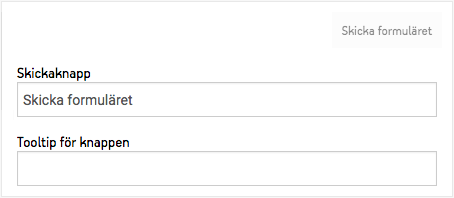
Klickar man istället på ytan för skicka-knappen så kan man istället anpassa texten som står på knappen med tillhörande hjälptext.

Ändrar man inte texten som står på knappen så hämtas texten istället från webbplatstexterna vilket inte återspeglas i formulärseditorn.
Textfält¶
Textfält är precis vad det låter som, enkla textrutor där besökaren kan skriva in olika sorters text. Det finns ett flertal varianter som påverkar valideringen av den inmatade texten.
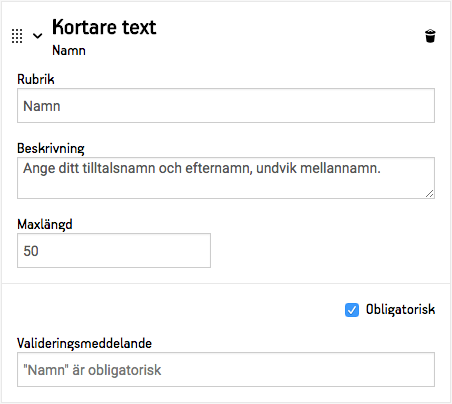
- Kortare text
- Besökaren kan skriva in vad som helst i denna ruta.
- Nummer
- Endast nummer får skrivas in. Mobila webbläsare visar en knappsats istället för det vanliga tangentbordet.
- Datum
- Endast datum får skrivas in. Moderna webbläsare visar upp en kalender när man klickar i rutan.
- Telefonnummer
- Endast telefonnummer får skrivas in. Mobila webbläsare visar en knappsats istället för det vanliga tangentbordet.
- E-post
- Endast en e-postadress får anges. Många mobila webbläsare visar upp ett anpassat tangentbord för att underlätta inmatningen.
- Textyta för längre text
- Längre texter med radbrytningar tillåts.
De flesta fält har en maxlängd man kan ställa in samt en kryssruta för att säga att fältet måste fyllas i.

Väljer man att ett fält är obligatoriskt så får man upp en till ruta där man kan anpassa vad som ska stå om fältet inte har fyllts i.
Flervalsfält¶
Flervalsfält delas upp i typerna rullgardinsmeny, radioknappar och kryssrutor. Alla varianter har sina egna för- och nackdelar beroende på hur många alternativ som anges.
- Rullgardinsmeny
- Fungerar bra för långa listor där man bara får välja ett alternativ.
- Radioknappar
- Fungerar bra för korta listor där man bara får välja ett alternativ.
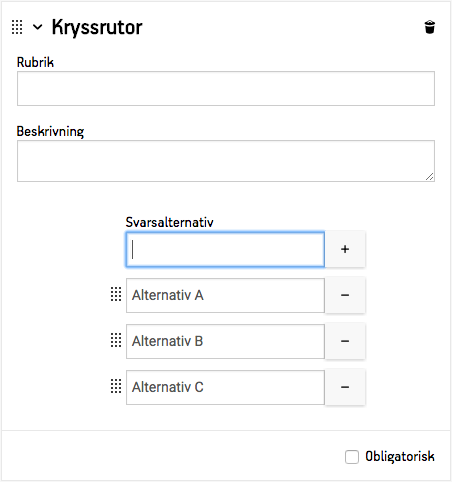
- Kryssrutor
- Fungerar bra för korta listor där man ska få välja flera alternativ. Går även att använda för längre listor men blir fort ganska svåröverskådligt.
- Arrangemangstillfälleslista
- Visar en rullgardinsmeny med alla kommande tillfällen som inte är fullbokade eller inställda. Fungerar endast på arrangemangssidor och visas inte alls om formuläret visas på en annan sidtyp.

Övriga fält¶
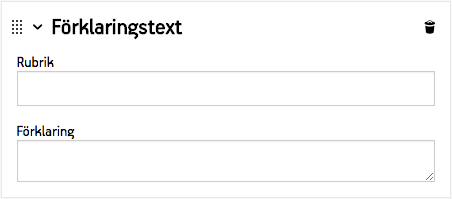
Förklaringstext¶

Detta fält används för att infoga en text för att beskriva eller förklara något för besökaren. Det är bara en rubrik och text utan något att fylla i eller markera.
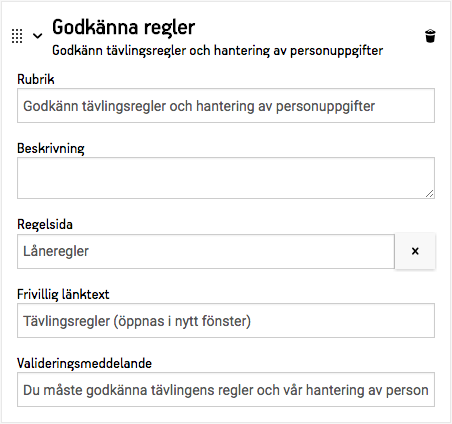
Godkänna regler¶

Detta fält är alltid obligatoriskt och används för att få låntagaren att bekräfta t.ex. regler, personuppgiftshantering eller liknande. Det ges möjlighet att länka till en redaktionell sida där reglerna finns som då öppnas i ett nytt fönster.