Redaktionellt gränssnitt¶
Innehåll
Här nedan har vi samlat de redaktionella funktionerna som finns gemensamt för de olika sidtyperna.
Observera

Vi har försökt vara noga med att lägga hjälptexter på alla knappar och fält, man får fram dessa genom att låta musen vila över fältet eller knappen i någon sekund. Är man osäker på vad något gör så bör man åtminstone kunna få en fingervisning om det via hjälptexterna.
Inställningsflikar¶
I inställningsflikarna så återfinns de flesta gemensamma inställningar för dokument så som titel, ingress, bild, taggar och historik. För att hålla det hela överskådligt så är den som standard uppdelad i tre flikar, “Allmänt”, “Taggar” och “Historik” medan vissa sidtyper lägger till egna specialflikar med mer funktioner.
Allmänna inställningar¶
Under fliken “Allmänt” så hittar man de vanligaste inställningarna så som titel, ingress och bild. Många sidtyper lägger även till extra fält här så som målgrupp eller skrivet av.
Statuspanelen¶
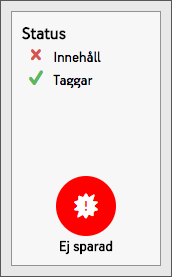
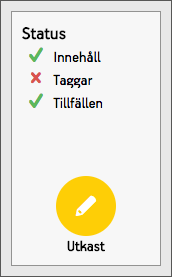
Längst ute till höger finns även en statuspanel som indikerar aktuell status för dokumentet samt om det saknas information.


De fält som kontrolleras är inte tvingande men bör fyllas i för att dokumentet ska bli så bra som möjligt.
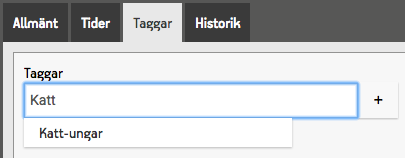
Taggar¶
Taggar man sätter på ett dokument används framförallt för att enklare kunna göra relevanta sökningar både i widgets och på webbplatsen.

Taggar skrivs antingen in som fritext eller genom att börja skriva något och välja i förslagslistan. Förslagen kan med fördel användas för att se till att man kallar taggarna samma sak som övriga redaktörer och för att undvika stavfel.
Vissa sidtyper har även möjligheten att automatiskt skapa upp taggar. Dessa taggar markeras då upp med en avvikande färg. Se t.ex. verkskopplingen för Tips.
Historik¶
Under fliken Historik hittar man alla versioner av dokumentet man jobbar med. Detta innefattar allt från sparade utkast till framtida publiceringar och arkiverade revisioner.
Man har här möjlighet att förhandsgranska eller återskapa andra versioner av dokumentet.
Mer information om historik finns på sidan Publiceringsflöde.
Texteditor¶
Texteditorn fungerar som en ganska genomsnittlig WYSIWYG-editor. Man kan enkelt skriva text, lägga till rubriknivåer, bilder m.m. och snabbt se ungefär hur det kommer att se ut på webben.
Saga lägger däremot till några egna begrepp;
- Layout
- En layout specificerar antalet ytor en sida har och hur ytorna delas upp i kolumner. Som exempel så har layouten 2-1, tre ytor varav de två första är bredvid varandra och den sista hamnar underst. Detta återspeglas i editorn när man väljer en layout.
- Widget
- Widgets tillför avancerad funktionalitet som t.ex. katalogsökningar, bildspel, öppettider osv. men även enklare saker som länkar och bilder. Widgets har oftast någon form av inställningar och syns som en orange ruta i editorn. När sidan sen visas på webbplatsen så ersätts widgets med korrekt innehåll. Mer information och information om enskilda widgets finns på widget-sidan.
Verktygsfältet¶
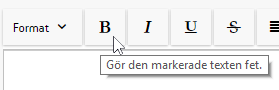
Längst upp i “Innehålls”-fliken finns ett verktygsfält där man hittar alla de funktioner som finns. Verktygsfältet kommer att följa med en om man scrollar ner i ett långt dokument.
| Knapp i verktygsfältet | Beskrivning |
|---|---|
 |
Fäller ut formatmenyn med t.ex. rubriknivåer |
 |
Gör markerad text fet |
 |
Gör markerad text kursiv |
 |
Gör markerad text understruken |
 |
Gör markerad text genomstruken |
 |
Vänsterjustera markerad text |
 |
Centrera markerad text |
 |
Högerjustera markerad text |
 |
Marginaljustera markerad text |
 |
Skapa punktlista |
 |
Skapa numrerad lista |
 |
Infoga länk |
 |
Infoga bild |
 |
Infoga fil |
 |
Fäller ut gränssnitet för att infoga en tabell |
 |
Fäller ut layoutmenyn |
 |
Fäller ut widgetmenyn |
 |
Öppnar förhandsgranskningsfönstret |
Tabeller¶
Varning
Tabeller är jättebra att använda om man har information som ska presenteras i ett tabellformat. De ska dock ALDRIG användas för att försöka positionera element på webbplatsen. Dels kommer det aldrig att bli riktigt bra för enheter med små skärmar och dels blir det en mardröm för besökare med skärmläsare.
När man klickar på “Tabell”-knappen i verktygsfältet så presenteras man med ett rutnät där man får välja storleken på sin tabell. Varje ruta i sidled blir en extra kolumn och varje i höjdled blir en extra rad.

På bilden ovan så skulle en tabell med två kolumner och två rader infogas.
Vill man i efterhand justera antalet kolumner och/eller rader i sin tabell så ställer man markören i den och ett nytt verktygsfält dyker upp nedanför den.

Här kan man antingen ta bort tabellen eller lägga till rader eller kolumner i relation till den cell man har markören i. Samtliga knappar har hjälptexter man med fördel kan använda för att enkelt förändra sin tabell.
Observera
Tabellverktyget i Saga stödjer inte alla finesser som en tabell egentligen klarar av. Vill man göra mer avancerade saker (som t.ex. sätta rubrikceller, slå ihop celler, gruppera kolumner, m.m.) så får man istället använda HTML-läget eller en kod-widget.
HTML-läge¶
Fliken “HTML” är att betrakta som en avancerad funktion och ingenting som de flesta behöver bry sig om. Vill man så kan man gå in där och göra finjusteringar av sitt innehåll men det görs på egen risk. Värt att notera är att widgets i detta läge har ersatts med en special-tagg som kan se ut som följande.
<widget id="work-widget-3867" type="work-widget" data-widget> Titellista </widget>
Det är okej att flytta om var dessa ligger men man bör inte försöka ändra några värden
eller lägga på klasser eller style-attribut då dessa i bästa fall bara försvinner,
i värsta fall så gör det widgeten och dess inställningar obrukbara.
Även länkar och bilder är som sagt widgets i Saga men har fått lite speciell hantering för att de ska se ut och fungera som vanliga länkar och bilder. I “HTML”-fliken så ser de ut som följande.
<a id="link-widget-8917" href="#" data-widget="" type="link-widget">Öppettider</a>
<img id="image-widget-5129" src="https://cdn1.saga-biblioteket.se/images/58a1afa940d4fa1a54ec2fd0" data-widget="" type="image-widget" />
Även här bör man undvika att försöka göra ändringar på taggarna, varken att ändra länk eller att byta sökväg till bilden kommer att sparas undan utan detta måste göras via de vanliga widget-inställningarna.