Upotettu koodi¶
Pienoisohjelmaa ”Upotettu koodi” käytetään lisäämään vapaavalinnaista html:ää tai javascriptiä dokumenttiin.
Ohjelmaa voidaan käyttää esim. näyttämään Twitter-virtaa, Instagram-tiliä tai äänitettä SoundCloudista.

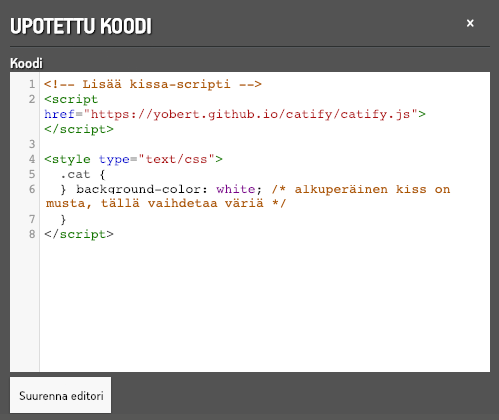
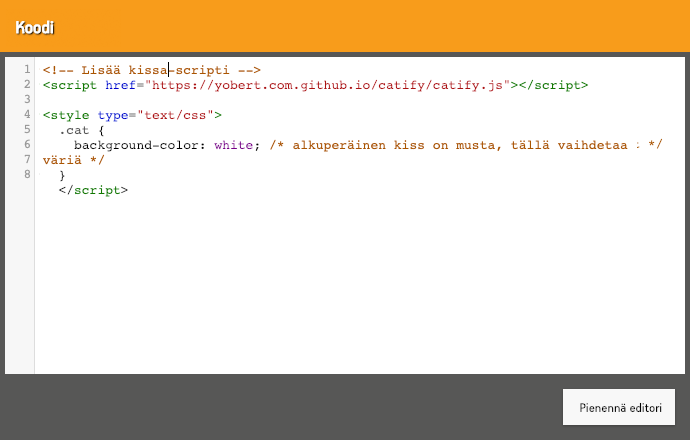
Jos haluat liittää tai kirjoittaa pidemmän skriptin, ohjelmassa on painike, jolla voit laajentaa koodiruudun koko näytön kokoiseksi. Tämä helpottaa paljon, koska koodiin ei tule rivinvaihtoja niin aikaisin.

Esimerkkejä¶
Muista
Tätä pienoisohjelmaa voidaan käyttää videoiden lisäämiseen esim. Youtubesta, mutta videoiden upottamiseen on oma, yksinkertaisempi pienoisohjelma Video.
SoundCloud¶
Lisätäksesi esim. tämän Dio-coverin SoundCloudista, etsi painike ”Share” ja valitse ”Embed”. Sieltä löydät lyhyen html- koodin, joka näyttää tältä
<iframe width="100%" height="450" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/141532329&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&visual=true"></iframe>
Twitter-virta¶
Jos haluat lisätä Twitter-virran, mene osoitteeseen https://publish.twitter.com/ ja kirjoita siellä osoite, jonka haluat lisätä. Jos haluamme esim. lisätä Minabibliotekin virran, kirjoitamme https://twitter.com/minabibliotek ja valitsemme sen jälkeen ”Embedded timeline”.
Silloin meidän pitäisi saada seuraavanlainen html-koodi, jota voimme käyttää pienoisohjelmassa.
<a class="twitter-timeline" href="https://twitter.com/minabibliotek">Tweets by minabibliotek</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>